页面尾部自适应技巧
常常看到这样的一种效果:
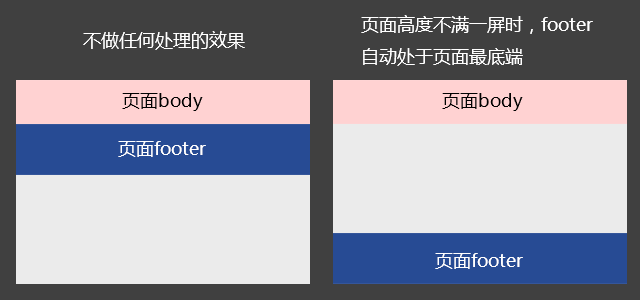
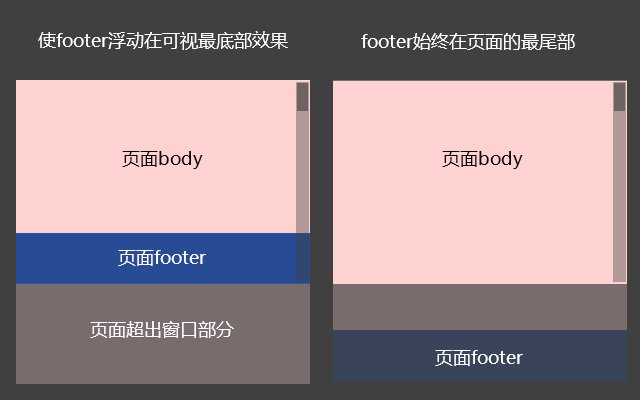
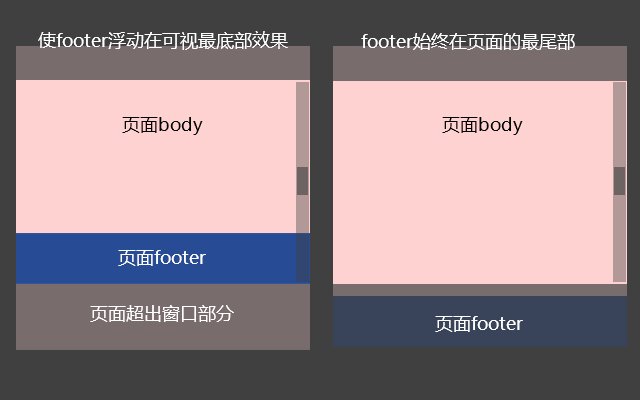
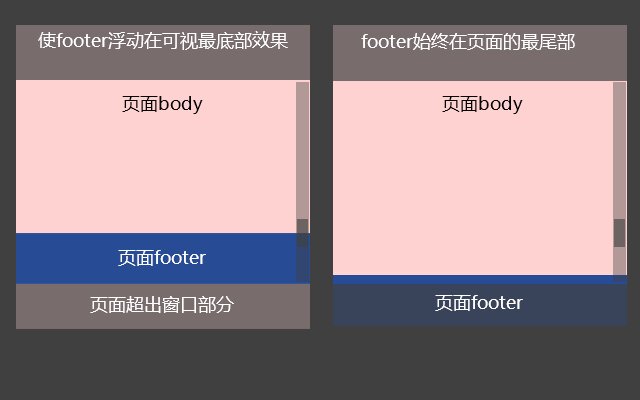
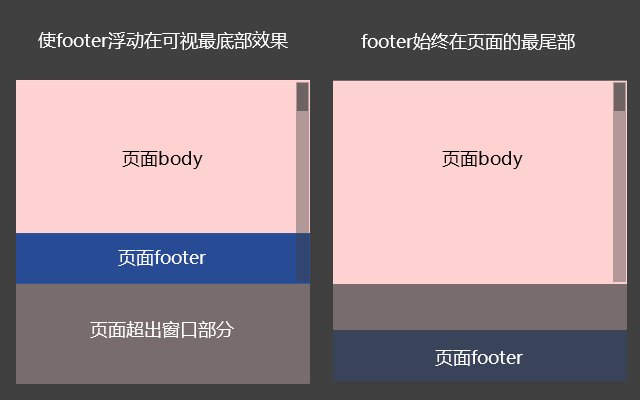
当页面内容高度比较低的时候,footer始终能够展现在浏览器可见区域的最下面;
当页面内容高度超过一个屏幕大小时,footer始终在页面最底部。
那么这种效果是怎么做到的呢?(图例右侧的效果)


通过观察好搜的首页,我学习到了这一技巧。
1、给html、body标签 添加css样式 (关键所在,必须给html和body上添加height:100%;)
height:100%;
2、把所有网页内容(包括footer和正文)装在一个div内,并给这个div添加样式
position:relative;
min-height:100%; (关键所在)
3、给 footer 添加样式
position:absolute;
bottom:0;
评论区
回复